ページネーションとユーザビリティ


私もインデザインをまだはじめたばかりなので、これくらいしか分かりません。 すみません、またよろしかったら回答をお願いします。 文字数が多すぎると、ユーザはすべて読まれずにサイトから離脱してしまうため、一般的なブログは 3,000 ~ 5,000 文字程度で書かれています。
8

私もインデザインをまだはじめたばかりなので、これくらいしか分かりません。 すみません、またよろしかったら回答をお願いします。 文字数が多すぎると、ユーザはすべて読まれずにサイトから離脱してしまうため、一般的なブログは 3,000 ~ 5,000 文字程度で書かれています。
8詳しい手順は以下の通りです。


参考元: phpファイルでページネーションを設定する場合 ページネーションはWordPressのプラグインをインストールするだけでなく、phpファイルの設定で自ら実装することもできます。 jsのカスタマイズ方法を紹介しました。 どんな端末で見ているのかを基準に考えると、最適な答えが出せるのかも。
しかし、これらの抗弁には説得力がありません。


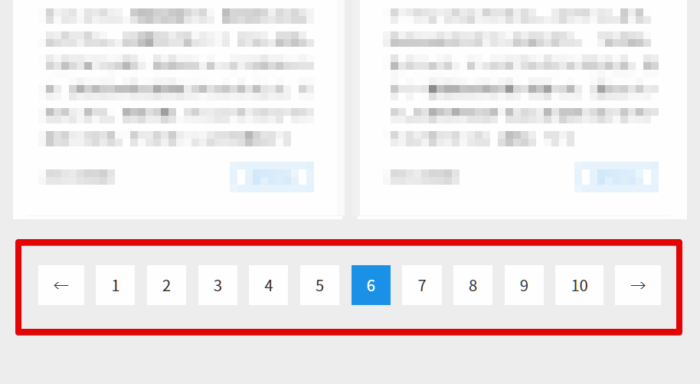
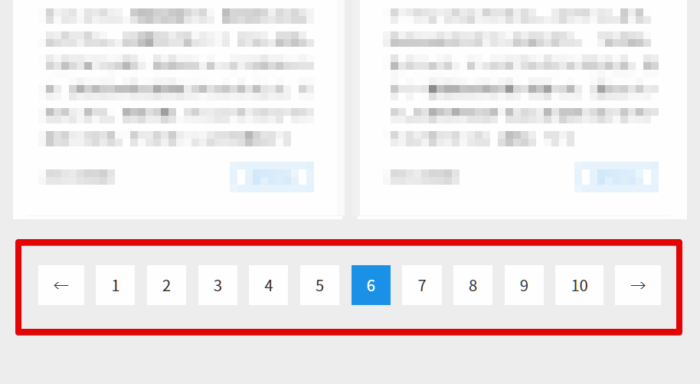
今回はTechAcacdemy MagazineのページネーションのHTMLを検証してみましょう。 per 10 end これで1ページに表示するレコード数を10件にすることができます。 最近までは求人サービスや画像�. 前後のページのリンクを設置する• CSSについてそもそもよく分からないという方は、CSSの書き方について解説した記事をまずご覧ください。
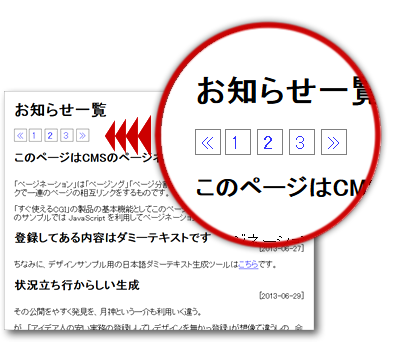
11コーポレートサイトなどでも、お知らせの一覧ページに設置されていることがあります。 デフォルトでは英語表記なので、こちらを日本語に変更していきます。


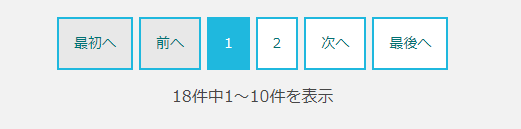
ナンバリングされた要素は必要なのか?• ですから統一された基準はありませんが、おおよそ1ページの文字数が3,000〜5,000文字に達するのであれば、ページネーションをするべきと考えるべきでしょう。 最後にもう一度特徴をおさらいしましょう。 デザイン例 ページネーション ページ送り は、サイト全体のデザインや構成に合わせてさまざまなデザインがあります。
7具体的には、上の画像にあるページネーションの「前へ」「次へ」のボタンをクリックすることで、現在閲覧しているページ前後のページへ移動できる設定のことを指します。 処理結果(固定ページ) 固定ページの番号が英数字列にて定められます。
ノーマルな数字タイプも よく見るタイプですが、ページネーションってこんなことしてます。


02 ; border:solid 1px rgba 0,0,0,0. インスタグラムはスクロールする必要すらない。
16具体的にどういうことかというと、上の画像をご覧いただければすぐ分かると思います。