画像処理ソフトはウェブアートデザイナーがお勧め


デメリット• ディレクターやコーダーとともにチームで仕事をする場合がほとんどのため、コミュニケーション能力も重要視されるポイントです。
18SESへの入社もやめましょう。


Webデザインに必要な言語が学べて分かりやすいスライドが用意されています。 あなたはどうでしょうか? あおるような言い方ですみません……。
2コリス 運営期間も長く安心感のあるブログです。 就職保証や、フリーランス・在宅ワーカーとしての案件獲得を保証してくれるスクールもあるので、ぜひチェックしてみてくださいね。


また、グラフィックソフト以外の便利なツールもあります。 以下は最新版のホームページビルダー22になります。 Webページのデザイン 2. アバウト、コンタクト、作品のシンプル構造です。
それ以外を選択した場合は、表示されるダイアログでファイルの保存場所とファイル名を指定して、ファイルを保存します。 FTPソフト FTPソフトとは、 ファイル・トランスファー・プロトコル の略で、作成したHTMLデータなどをサーバーにアップする際に使用するファイル転送ソフトです。


その目的に応じて、作成していかなければなりません。 伝わりやすいプレゼンテーションのためには、資料の作り方や話し方についてのスキルを身につけておけば役立ちます。
6実際に自分がどのような作品を作ってきたのかを、採用担当者に見せて行く必要がありますので勉強をしてサイト制作ができるようになったあとは作品作りも行わなくてはいけません。 [編集] タブを選択し、「再編集」 項目の [再編集用データを生成する] にチェックが入っていることを確認する。


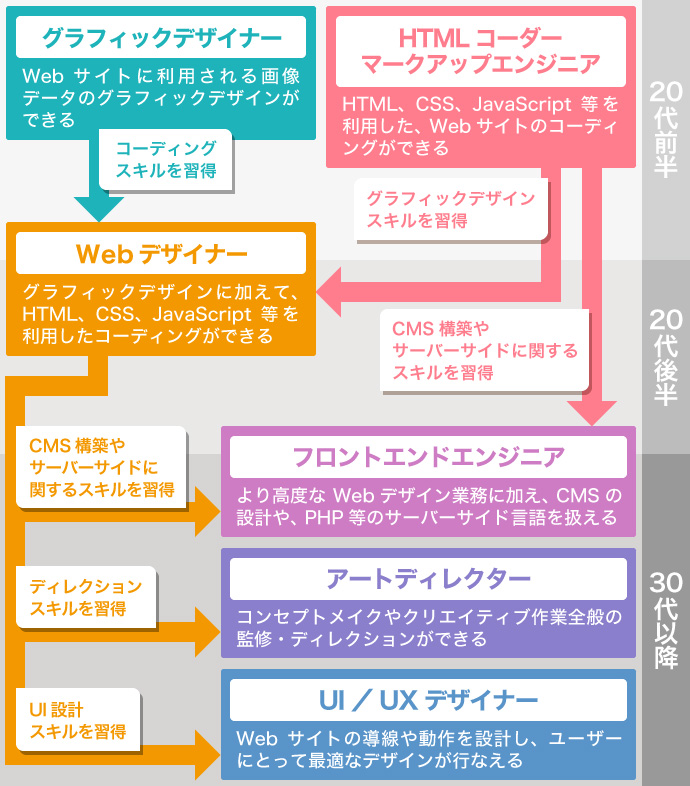
ウェブサイトをつくるためには、様々なコンピューター言語を知っておく必要があり、そのコンピューター言語によって可動することが可能となるウェブデザインを考えることが仕事です。 公共機関の提供している職業訓練のなかで、Webデザイン関連の授業が行われているケースもあります。
3TechAcademyでもオンラインレッスンの無料体験を開放してます。 「 あれ?どのファイルが最新・・・?」 「 あのファイル・・・失くしちゃった・・・?」 という状態では仕事にならないんです。


[ホームページ・ビルダーに貼り付け] を選択した場合は、編集中のページのカーソル位置にオブジェクトが貼り付けられます。 無料なのでエンジニアになりたい方はぜひ挑戦してみてください。 30代以降にWebデザイナーとして活躍していくためには、Webデザインのほかにコーディングやマーケティングなど、プラスのスキルが求められます。
ですので、OPENTYPEフォントは読み込めません。 また書類選考時に ポートフォリオと呼ばれる作品集を提出することになります。


まずは無料体験レッスンなどに参加し、 「自分のニーズとマッチしているか」「実践的なカリキュラムが組まれているか」などをきちんと確認してください。 ビデオを使わないチャットサポートは毎日15時〜23時、いつでも質問ができるので、困ったことがあればすぐに解決が可能。
mif」 ファイルを 「ウェブアートデザイナー」 で開くと、ロゴなどを編集することが可能です。