デザイン知識がなくてもOK!Bootstrapの使い方【入門者向け】


その他のフォームのオプションはを確認しましょう。 Bootstrapの公式サイトからダウンロードしたCSSファイル「 bootstrap. CSS JavaScript ブートストラップのレイアウト・グリッドを理解する ここからはブートストラップを扱う上で最低限必要となる知識をお伝えしていきます。
6

その他のフォームのオプションはを確認しましょう。 Bootstrapの公式サイトからダウンロードしたCSSファイル「 bootstrap. CSS JavaScript ブートストラップのレイアウト・グリッドを理解する ここからはブートストラップを扱う上で最低限必要となる知識をお伝えしていきます。
6もともとTwitter社内で作られたもので、以前は「Twitter Bootstrap」と呼ばれていましたが、現在では「Bootstrap」のみで呼ばれるようになっています。
それはグリッドシステムによって実現されています。 したがって、一般的にUEFIでは BIOSのみに対応しているディスクであっても設定次第では起動させることができるということができます。


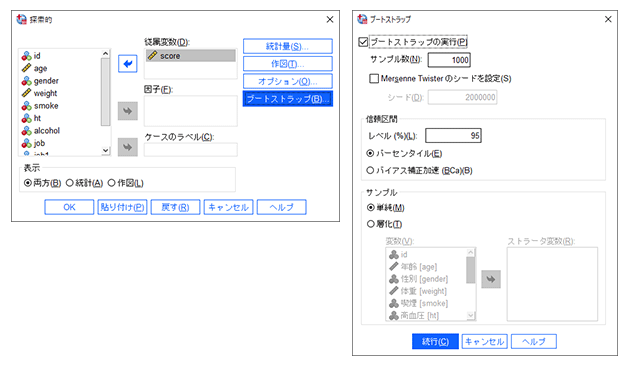
母集団から標本集団が得られた時に、標本の平均値や分散等の統計量を算出し母集団の統計量 を推定します。
レスポンシブWebデザインに対応しているということは、つまりCSS3のを使用しているということです。

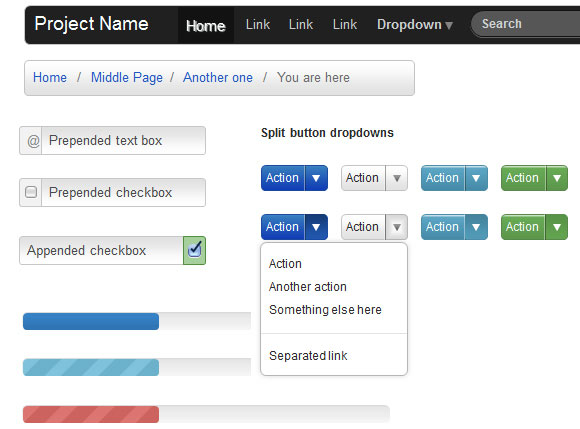
他シスタムのカスタマイズに役に立つ レスポンシブデザイン対応 レスポンシブデザインとは、1つのWebサイトで、PCからタブレット、スマートフォンなどの大きさの異なる画面に合わせて最適なレイアウトを表示する手法です。
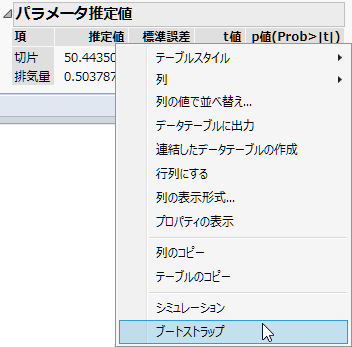
20回帰係数はB回のブートストラップ標本の回帰係数の平均、回帰係数の推定誤差はブートストラップ標本の回帰係数の標準偏差を用いて求める。


ただし、ブートストラップ t 法に関しては、ブートストラップ標本の推定値を生成する際にブートストラップ t 法を用いなければならない。 そのため、残差からのリサンプリングに基づく回帰分析に比べ、誤差分散の不均一性に対してであるとされています。
Bootstrap 4では、CSS拡張メタ言語として、従来の「」ではなく「」を採用するなど、大きな変更があります。 コンピュータ以外にも電子回路における手法を指して使われるものや、統計的推論の手法である、などといったものがある。


モーダルウィンドウ Modal モーダルウィンドウとは、先ほどの例の様に、親ウインドウの上に表示される子ウィンドウのことです。 Bootstrapを使うメリット Bootstrapを使うメリットとして、 レスポンシブWebデザインに対応しているという点があります。 デザイン性に優れたコンポーネント コンポーネント(部品)とは、フォームやボタン、ナビゲーションなどのパーツのことで、BootStrapであらかじめ用意されています。
今回紹介するフレームワークは「」です。
CSSの「フレームワーク」とはCSSの「枠組み・スタイルなど」をある程度最初から定義している、ライブラリファイルのようなものです。