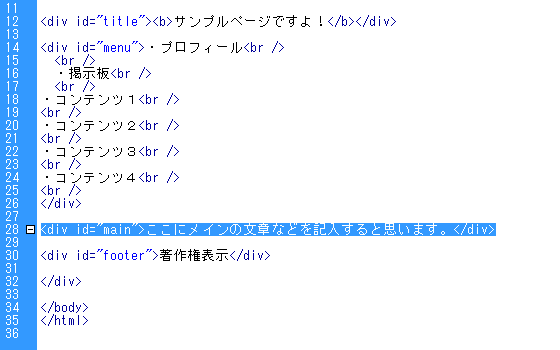
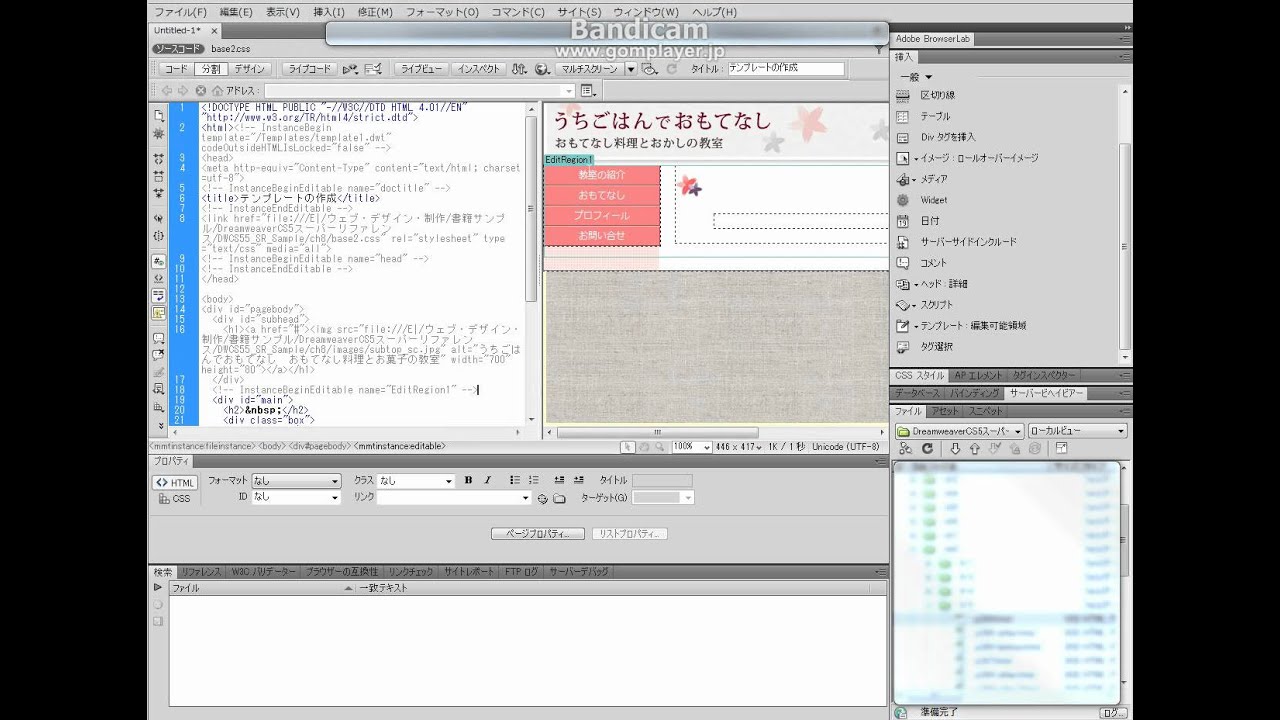
Dreamweaverのテンプレートタグ TemplateBeginEditableとInstanceBeginEditable


保存すると、「テンプレートファイルの更新」ダイアログが開く。 ナビゲーションの下にページ毎に違うバナーをつけたいなど、後で気がかわってもテンプレートの編集可能領域は追加できます。
15

保存すると、「テンプレートファイルの更新」ダイアログが開く。 ナビゲーションの下にページ毎に違うバナーをつけたいなど、後で気がかわってもテンプレートの編集可能領域は追加できます。
15軽くて非常に良いです。 dwtファイルがその中に入っています。


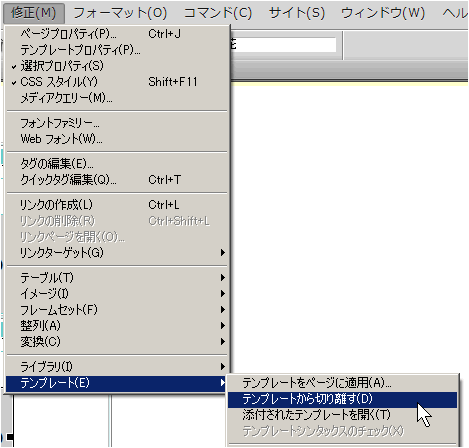
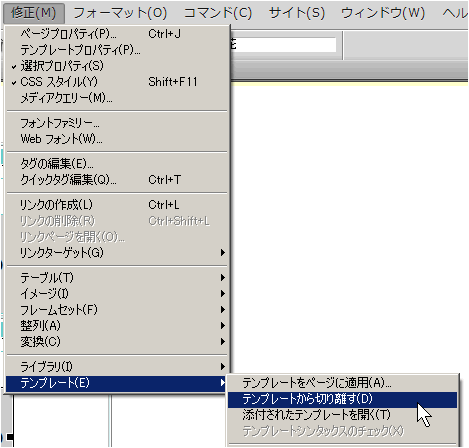
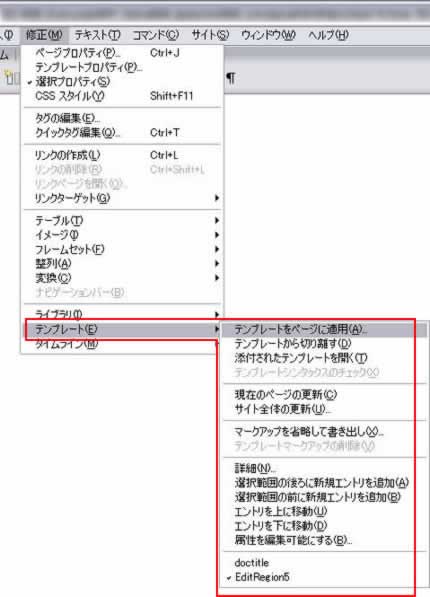
この操作によって、既に二つの「編集可能領域」が、テンプレートファイルの 部分に自動的に作られています。 (必ずコードビューを参照しながら)• ですが、あらたに追加した文章やリンクが反影されていません。
その中でもテンプレートで運用してすごくやりやすかった点がいくつかありました。


この辺はもう少し検証が必要なので、これからデータが出揃ってきたら改めてそれを取り上げたページを作ってみたいと思います。 また、テンプレートを作成する方法は下記が参考になります。
13修正の効率化 また、テンプレートファイルを編集すると、枠組み部分を共有する全てのページに変更が反映されるので、ファイルの修正が楽になります。 個人が私的な趣味のサイトを運営する場合に、能率的な更新作業を行う上のヒントをまとめる。


しかし、 この選択は実に慎重であるべき。 そこに「テンプレートの更新:ドキュメントの相対パスを再書き込みしない」というチェックボックスがありますが、そこにチェックが入っていませんか? 私の時は、それを外したら更新が反映されました。
11そして「保存」すると「テンプレートファイルの更新」ダイアログが現れます。 コンセプトテンプレートには、様々な種類のページが揃っています。


構築中は自分以外の誰がファイル編集をして、更新後はどのようなスキルの人がファイル編集をするのか• テンプレートではあくまでサイト全体に共通させるモノのみを作り込みましょう。
8これは閲覧する側にも大きなメリットがあります。 例えば時々模様替えしたいタイトルやヘッダー周りとか、途中でカテゴリーやジャンルが増えたときに変えたいナビの部分とかです。
ドキュメント相対パスは、2 つのファイルの間のルートを指定するパスです。