How To Google Fonts


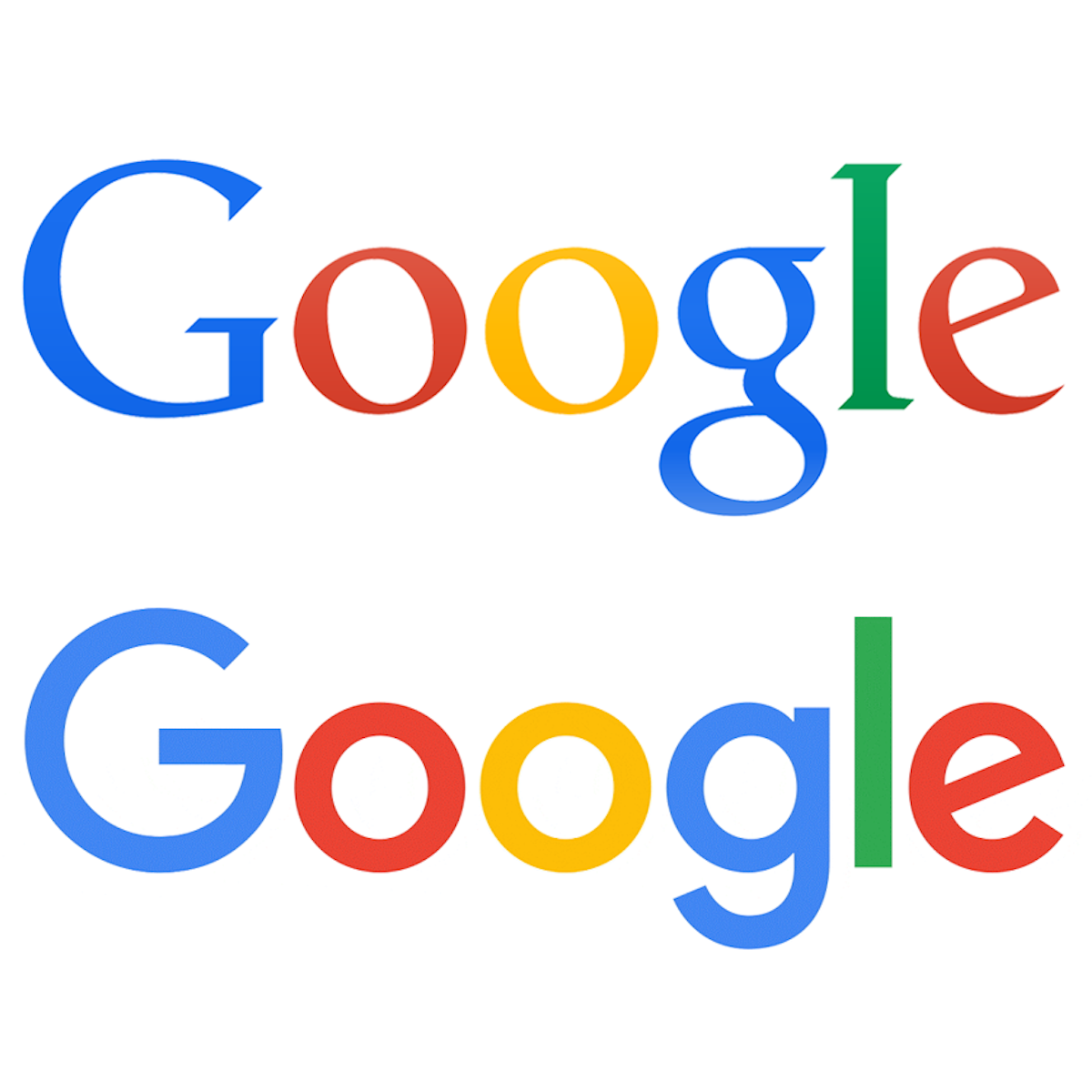
It looks neat and is optimized for print, web, and mobile interfaces. This font is perfect for highlights and headlines. This typeface was designed by Sol Matas and can be downloaded from Google fonts in normal, italic and bold styles. Pick a Font That Will Get Updates Fonts are just like WordPress plugins and themes — over time, they receive updates and improvements to make them even better. 🙂 Have you used any of these fonts in your website? For a list of all available Google Fonts, visit our. Available in only three body weights, Oxygen is used for article body and sidebar font. It has smooth curves for better look and usability. This font is also adopted in prints in cases where a simplistic approach is taken. However, Google does have a few variable fonts in. So I added a color palette to each one of them, for you to not only grab the fonts you should use but also the colors that go nicely with them. It is designed for screens and features a condensed form of text. Used by Hubspot to allow us to better assist visitors to kinsta. It is a fashion blog for a friend of mine with awesome style. Lora is best paired with Open Sans and Lato fonts. The licence mentioned above the download button is just an indication. If you like Raleway and are looking for something unique, offers similar styling with a dotted approach that can work for big headlines. Related: My top three picks for best Google fonts for blogs and website are:• What Font is the New Google Logo? The full font family is available for free download from Google fonts. Available in 6 different weights, Playfair Display combines best with Raleway and Open Sans Condensed. Crimson Text is a beautiful typeface family which you can download from Google fonts and use right away. Lora Perfect font for essay writing, is a popular and one of best Google fonts available for free. These are awesome because it allows one font file to simply transform with different properties. Due to its complexion, Lobster is hard-to-read font and requires stressing the eyes on certain words. This typeface comes with various styles: regular, regular italic, bold, bold italic, black, black italic. May not to you, but to me as a reader. Lato is a classic font which pairs well with almost all of the fonts for blogs on this page. Source Sans Pro is a lovely font family that was created by Paul D. Montserrat , created by Julieta Ulanovsky, was inspired by Old posters and Signage. They are as useful as simple fonts based on where they are used. But what if I told you, that a study proved that fonts matter? Domine is a strong serif typeface which is perfect for body text in online projects. Google font examples, though, are sometimes hard to come by. The money we make from you clicking on one of our links or images and purchasing a product means that our dogs get extra treats and toys. Product Sans is clearly , which was designed by Paul Renner in 1927. Source Sans Pro You may have already noticed, Source Sans Pro is a font which combines beautifully with rest of the best Google fonts on the list. Playfair is a beautiful font that is perfect for titles and headlines. Due to its thickness and curves, it can also be used as a fancy font. also starting to become popular, and are supported by all modern browsers. , be viewable in order to check. But Roboto Condensed is also the sixth most popular font, and Roboto Slab also makes an appearance at number 13! 😉 23 trillion total font views, and counting. Roboto perfectly fits for headings and it is available in 12 different weights which can extend its use to sidebar font and page title. That people can guess your skills based on the font only. There are several WordPress themes that come with choices of Google fonts already installed and ready to go. Use Archivo weight 500 for the headings, Open Sans weight 300 for the body, and ta-da…! The readability of your blog matters! The fonts you decide to use on your website can make or break your design. It has edges which look cool for technology-oriented websites and blogs. It is popularly adopted by fashion blogs and female bloggers for body content as well as headings. Regular• Take a look at our The 10 Best Google Fonts in 2019 — According to the Wisdom of the Crowds So how do you come up with a list of the best Google Fonts when so much of this is subjective? Fancy fonts provoked a thought that more work has gone into creating the product. Roboto has a wonderful sans-serif design, it was created by Christian Robertson and it is available for downloaded from Google fonts. A heavy sans-serif for headlines, with a more delicate serif font for the body. It is popularly paired with Oswald font and has been proudly featured in more than 2,700,000 websites. However, due to its elegance, it can be used on a website without much problem. Ubuntu As you may have already guessed, is the font used by popular open source Operating System which goes by the same name. All the combinations use Google fonts. Raleway is an elegant sans-serif font that is available from Google fonts in 9 weight types, with its matching italic. Most of these font families come with multiple styles such as thin, regular, medium, semi-bold, bold, black, and also, each one with its corresponding italics. It is available in 18 different styles and intended for large size usages like headings and page title. Just one more thing before we begin I created 10 font combinations that are suitable for any kind of modern website. This is available in multiple styles such as regular, regular italic, semibold, semibold italic, bold, bold italic. Dynamik Website Builder is one such theme that has a boatload of Google fonts. PT Sans is an amazing font that was created by the designers Alexandra Korolkova, Olga Umpeleva and Vladimir Yefimov and can be downloaded and used for free. If you find that I have missed one, be sure to let me know. I have tried to include all of the Google font examples from the Dynamik Website Builder here. By submitting this form: You agree to the processing of the submitted personal data in accordance with Kinsta's , including the transfer of data to the United States. A font combination for youthful and cheerful brands. As an owner of Ranking Edge, Elizabeth Crane oversees all projects and designs and develops websites. In this article, we showcase the most beautiful font pairings from Google that can easily be. And your word splitting at the end of the lines makes reading this, ironically, very difficult. Google Font is awesome and used by millions of websites on the web every day. The font is available in 8 different styles and popularly paired with Roboto and PT Serif same family 17. Raleway Google font With 18 different styles, Raleway is another large-family sans-serif font, initially created by Matt McInerney. Exclusive Bonus: the 7 Ways Guide to Make Your Website Look Professional. Affiliate cookie This cookie contains information about the affiliate who refered a visitor. And there are 18 different styles available. Together with Lato as body font, this blend delivers an audacious but also elegant and minimal style for any website. And it pairs well with Open Sans and Oswald for a professional yet elegant appearance. All of them are solid and trustable typefaces with proper legibility. You may unsubscribe at any time by following the instructions in the communications received. Available in 10 different styles, Source Sans Pro can be used anywhere on the website and still look pleasant. It gives it a mathematically precise look to the point that it can even be a little stale. That was a lot of Google font examples! Sans-serif or serif• Note: Many of the have an inbuilt Google fonts option. Best Google Fonts in 2019 for Blogs and Websites The list is in not sorted by a specific order or preference. The primary purpose of fonts is to be read. Nunito Sans Available in 14 different styles, is a well-balanced font with smooth curves. There are a couple ways to come up with the best Google Fonts combinations. Since Google Fonts first launched in 2010 they have made quite a few changes to improve the user experience. I agree with most of your picks. Inconsolata is a great typeface with a lovely design that was carefully created by Raph Levien. My search ended in your beautiful suggestions and I ended up going with Ubuntu which is a bit thicker, clearer and beautiful. Allerta Stencil is a theme best used for graphics designing and prints. Lobster is another very popular fancy theme which is an ideal choice for graphics designing but the article body. The Noto family from Google is one that has gotten since 2014. W3Schools is optimized for learning and training. Moreover, it pairs best with Open Sans and Lato. You guessed it, I straight away close the page leaving a which directly affects your. But for those of you using the Dynamik Website Builder it will now be a heck of a lot easier for you to choose which font is a fit for your site. Each font has its unique design that makes it stand out from the rest. Open Sans Designed by Steve Matteson, is my favorite font to use on a blog or website. Newsletter Participation If you sign up for our newsletter we'll remove the newsletter subscription box for you. Chivo is an amazing sans serif font family which you can download in various styles such as light, regular, bold, black, each one with its italic form. For information regarding other uses of Muli, see copyright and license details for , , , , , , , , , , , , , and. It is a Sans-Serif font and has excellent readability. Again this makes the forms more friendly-looking, and makes it read better at smaller sizes. It is available in 10 different font weights and can even be used for headings. The designers recommend using the middleweight styles for anything from 14px-48px. On an older design of the Kinsta website, our font was a little too light and visitors voiced their concerns as it made it hard to read. Combine it with a clean serif like Lora and a pink or a rose gold palette, and bum, you have a feminine styled website for a solopreneur or a modern brand run by a woman. The first group was given the direction to an exercise in a simple font Arial While the second group was given the exact instructions in harder to read fonts Brush The Results? WordPress Cookies WordPress sets a couple of cookies that track logged in users and store user preferences set in their WordPress user profile. Google Optimize Set and used by Google. And pairs best with Open Sans and Source Sans Pro. While using W3Schools, you agree to have read and accepted our ,. Primarily, there are only two groups of fonts. Examples might be simplified to improve reading and learning. Available in 10 different styles, Open Sans is best suited for Heading, however, can be used for body content without a glitch. Table of Contents• Reddit Set and used by Reddit for targeting advertisements and promoting content to users who have visited kinsta. Bold A lot of WordPress sites we see nowadays are even skipping Italic and just going with 2 different font weights. Final Words Content readability can affect the user experience of your site which in turns increases the bounce rate and lowers the time a user spends on the site. For that reason, we only endorse a few, like Termageddon, Copyblogger products, Cobalt Apps and WPEngine. Open source details Muli is available via an open source license. fyi guide page font is a bit too light making it hard to read — darker font would be better : — George Liu centminmod You can use a tool like the from WebAIM to see if your font colors pass the official recommendations. The fonts presented on this website are their authors' property, and are either freeware, shareware, demo versions or public domain. It has brushed curves which makes it appealing and sophisticated at the same time. To create additional options, feel free to use the to mix and match fonts and colors until you find the perfect fit for your brand. It is a reworking of the classic style and fits best for body content and heading for articles. This is one of those rare cases where you know exactly what letters will be displayed, so the designer can balance the letters how they see fit. Actually, i made simply copy and create a new provisional homepage 🙂 Thank you and appreciate any feedback! by Google announced a new logo redesign today September 1, 2015 , citing that the platforms on which we interact with their products are now more diverse. Limit the Number of Font Weights You Use Some of these fonts — like Montserrat and Raleway — come with 18 different font weights. Its simplistic approach makes it an excellent for content body and sidebar font. It pairs best with Open Sans and Raleway fonts. Note: This post was originally published December 28, 2013. Arvo is another professionally designed typeface which looks pleasant on all screen devices. This combination uses it in all caps and with a light weight, turning your headlines into both delicate and trendy. Here is another stunning typeface with an amazing design that you can download and use right away. Looking for more design advice on building your own website? And they showcase one typeface for the headings marked as H and another one for the body marked as B. Note: When specifying a font in CSS, always list at minimum one fallback font to avoid unexpected behaviors. You also agree to receive information from Kinsta related to our services, events, and promotions. Do you have any Google font examples you love and would like me to add? There are literally hundreds of Google fonts. Trying each one out is a long and time consuming process. Whereas, the second group with hard-to-read font estimated a whopping 15. Following best practices such as limiting font weights, hosting them locally in some cases , and following accessibility guidelines, will ensure a better overall experience for your visitors. And it pairs best with Oswald and Montserrat. Oswald is another simple font for blogger which looks beautiful yet readable. These are set for members of the Kinsta website only - members of our staff. Futura is about as as a typeface gets. Quicksand is a geometric display sans-serif with rounded terminals, which makes it a friendly and pleasant type. This sans serif typeface that will look stunning in your designs. I also choose font size 20 which I believe will make reading easier for everyone including those with eye problem. Name Purpose Cookie Settings If you've set preferences which cookies you accept and which you don't we store your preferences here to make sure we don't load anything that you didn't agree to. Vollkorn Another popular font known for its simplicity and adoption, is widely used for article body and headings. She specializes in and loves everything WordPress. However, with thousands of free fonts available online, choosing the perfect combinations can be a time consuming exercise, even for experienced designers. Lato What font are you using on your blog and does it look perfect? Due to its lightweight, Zilla Slab is a perfect fit for body content. Fira Sans is a strong typeface that is available in multiple styles. Basically, it pays to take a little time to pick the best Google Fonts family for your website, rather than throwing up the first font that you see! I tried to cover several styles so you find the one that matches your brand. So we recommend doing your own performance tests. This open-source serif typeface has a simple but beautiful design that will get noticed. Currently, it is adopted by more than 8,600,000 websites. Thanks for sharing it with me! That made me to start researching on the best fonts and font size for my blog. Use it in italics and your website will look premium and exclusive. It can be best used for website headings and sidebar. The letters are longer than usual and thinner to give a professional look. Styles: 4 each• Here we have it on its strongest and thicker side, but it can also serve chic and more delicate styles as well spoiler alert: combination number 9. Lato pairs well with Open Sans and Raleway. We are affiliates of these products. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. If you are planning to change, which one will you go for and why? Sans-serif• All these Google fonts can be used for online projects. Let me know in the comment section below. Allerta Stencil Initially designed for signage and posters, is a decent fancy font which can be easily and clearly read from a distance. You're free to use it with your Adobe Fonts account just as you would any other font in the Adobe Fonts library. Montserrat is a gorgeous sans-serif font family which was designed by Julieta Ulanovsky. Libre Franklin is another great typeface that you can use in your online projects. Not even for those who work in design. Google Analytics Analytics help us deliver better content to our audience. We have made sure no personally identifiable information PII is sent by anonymizing IPs. Merriweather One of my favorite pick for graphics work, font has a fancy look while being easily readable. I think my favorite here is Zilla Slab. The fonts are free to use, making beautiful type accessible to anyone for any project. Anywho, I was wondering if you consult? Ranking Edge takes product endorsements seriously. It looks good on both the article body and page headings. But, Google made some subtle but powerful changes to the typeface to suit the image they were looking for. I will be honored if you do give it a look! This is a special font with a bold weight, with no italic version and can be used in many situations. However, I prefer to use it for the sidebar. Browse through all of them and see which one fits your project. Zilla Slab is the popular typeface used by Mozilla for its own products like Firefox browser. Step 2: Declare the fonts that will be used for body and headings in your styles. What Font is the New Google Logo? Google Font Examples from the Dynamik Genesis Theme Builder Aclonica Google Font. Now that you understand the Human Psychology behind fonts, let me present you with the top 21 best Google fonts to use on a blog for a modern look and a better user experience. Choosing a good font may not seem a crucial task at the beginning, but as you start focusing on blog metrics, you would know the importance. AdWords Set and used by Google Ads for remarketing, personalization, and targeting advertisements to users who have visited kinsta. It is available in only one style and pairs best with Special Elite typeface. Styles: 10• Note: because font choices are subjective, our design team has handpicked their tops fonts based on legibility, design flexibility, and overall aesthetic. LinkedIn Set and used by LinkedIn for targeting advertisements and promoting content to users who have visited kinsta. Although it can be clearly used as a body font, it can cost some stress on eyes for long reading. Sans-serif• These are all fonts used in the …and many other places. And if you decide to go off-list, making sure whichever font you choose is popular enough to get attention is never a bad idea. Available in only 4 different body weights Regular, Medium, Bold, and Black , Maven Pro is well paired with Playfair Display and Roboto fonts. Styles: 12• That means we make a commission you are not charged more. With over 23 trillion total font views, Google has just a little bit of data to pull from. Stripe Stripe is our payment provider and they may set some cookies to help them with fraud prevention and other issues. One detail though, I believe your Josephine Slab is in fact Josephine Sans. The crossbar in the G is slightly higher, and longer. What are you waiting to try it out? So, also here you should add a generic font family like serif or sans-serif to the end of the list. Below you can see that the colors on our blog posts now past the test. A condensed sans-serif in all caps for the headings and a classically styled serif for the body. As points out, the for Product Sans states: Google offers many fonts on open source terms. Achieving a stylish and modern balance. This is an Indian Type Foundry ITF with a sans-serif typeface which includes various styles: light, regular, medium, semi- bold, bold. And while the stakes are nowhere near as dire as with WordPress plugins, it can still be beneficial to pick a font that receives regular updates. Leave a comment and let me know. So in some cases, it might be better to disable Google Fonts in your theme and. Raleway•。 。 。